hreflang标签应该如何设置,什么情况下需要设置

随着全球化的发展,很多网站都会开始推出多语言版本,来更好的服务不同国家的用户群体。那为了让这些多语言的网站在不同地区的搜索引击中更有效果,那使用hreflang标签就非常重要了。那么设置hreflang标签有哪些优点,以及不设置hreflang标签会有什么影响。hreflang标签在不同的情况下应该怎样设置,带着这些问题,我们接着往下看。
网站设置hreflang标签的优点有哪些呢?
●改善了多语言网站的SEO问题,让搜索引击更准确的理解网站的语言版本,有助于提高多语言网站的排名。
●改善了用户体验问题,让搜索引击可以为用户提供更合适他们的语言偏好版本
●避免了副本内容被认为是重复内容,从而解决的重复内容、镜像页面等问题。通过设置hreflang标签明确各语言各地区版本的关系,避免搜索引击因为重复内容而对网站进行降权处理。
网站不设置hreflang标签的缺点有什么呢?
●搜索引击认为网站存在重复内容镜像页面的风险。
●没有办法正确的理解网站语言结构问题
●用户体验下降等
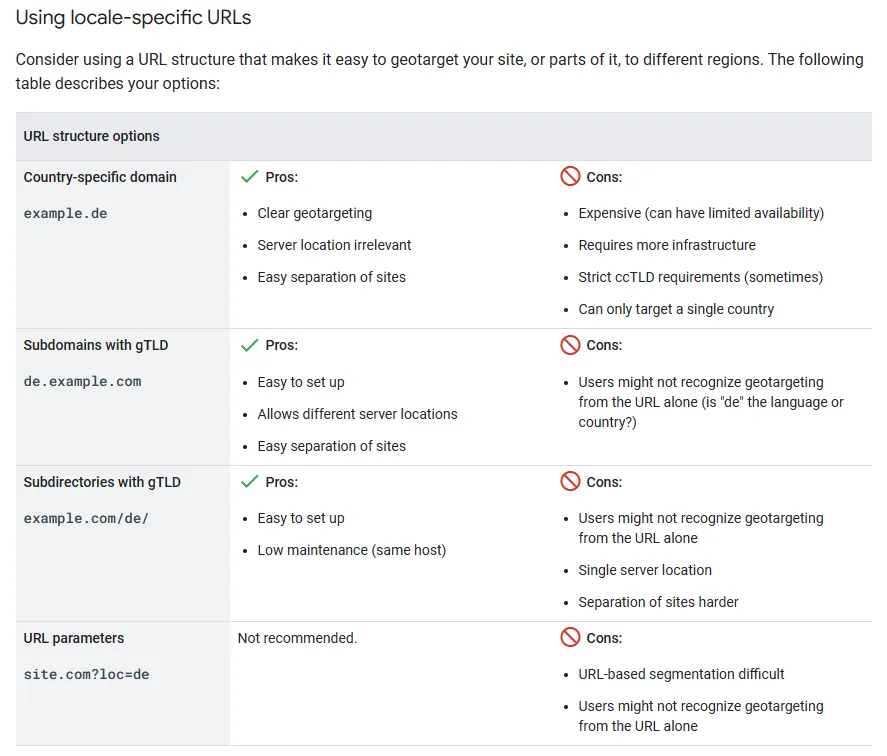
下面可以先看下Google官方对有多语言的网站是如何建议的,参考下图:

使用地区专属的URL,站在SEO的立场以及客户的立场上我们是比较建议使用example.com/de/ 这种形式,为什么选这个呢?首先SEO优化上可以减少对过站点进行优化的繁琐事情,其次客户上也只要维护一个域名即可,大大节省了人工成本。



提醒:不可使用IP分析来调整内容,IP位置分析难以实施,并且通常情况下是不可靠的。另外Google可能无法正确捉取网站变体。大多数(不是全部)Google捉取都是来自美国,并且我们并试图改变位置信息以检测网站变体。需要使用请勿使用hreflang标签进行设置。
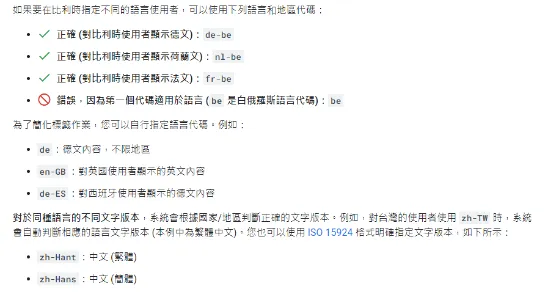
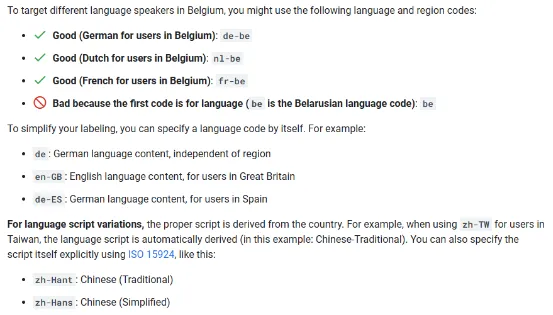
在设置hreflang标签之前需要对语言与地区代码进行了解,hreflang 的属性是由一个或两个值组成,并以连字号分隔,例如zh-CN,hreflang 属性第一个代码是语言代码(用的是ISO 639-1 格式),后面第二代码,代表替代网站的地区(用的是 ISO 3166-1 alpha 2 格式),这个的意思是:中文-中国。
hreflang标签实操案例参考如下:
客户案例1:不同地区使用二级域名区分
不同国家地区使用当地语言并且以二级域名去展示其内容,此种做法在SEO 那边不是最好,而且网站维护就需要维护6个域名:
https://cn.domain.com/
https://de.domain.com/
https://jp.domain.com/
https://es.domain.com/
https://kr.domain.com/
建议更改为:
https://www.domain.com/zh-cn/
https://www.domain.com/de-de/
https://www.domain.com/ja-jp/
https://www.domain.com/es-es/
https://www.domain.com/ko-kr/hreflang标签设置如下:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="zh-CN" href="https://www.domain.com/zh-cn/" />
<link rel="alternate" hreflang="de-DE" href="https://www.domain.com/de-de/" />
<link rel="alternate" hreflang="ja-JP" href="https://www.domain.com/ja-jp/" />
<link rel="alternate" hreflang="es-ES" href="https://www.domain.com/es-es/" />
<link rel="alternate" hreflang="ko-KR" href="https://www.domain.com/ko-kr/" />客户案例2:客户有人工成本可同时维护7个域名时需保留二级域名,在保留二级域名的前提下,hreflang 标签可按以下修改:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/">
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/">
<link rel="alternate" hreflang="zh-CN" href="https://cn.domain.com/">
<link rel="alternate" hreflang="de-DE" href="https://de.domain.com/">
<link rel="alternate" hreflang="ja-JP" href="https://jp.domain.com/">
<link rel="alternate" hreflang="es-ES" href="https://es.domain.com/">
<link rel="alternate" hreflang="ko-KR" href="https://kr.domain.com/">客户案例3:客户在不同地区上有运费或者产品介绍上有区别,但网站只要保留一种语言的前提下,我们在设置hreflang 标签时可按以下设置:
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-DE" href="https://www.domain.com/en-de/" />
<link rel="alternate" hreflang="en-JP" href="https://www.domain.com/en-jp/" />
<link rel="alternate" hreflang="en-ES" href="https://www.domain.com/en-es/" />
<link rel="alternate" hreflang="en-KR" href="https://www.domain.com/en-kr/" />客户案例4:在不同的地区有不同的分公司并且拥有当地后缀域名,例如:.com / .hk / .au /.sg
设置可参考以下(以 .com 的域名举例)
<link rel="alternate" hreflang="x-default" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-US" href="https://www.domain.com/" />
<link rel="alternate" hreflang="en-HK" href="https://www.domain.hk/" />
<link rel="alternate" hreflang="en-AU" href="https://www.domain.au/" />
<link rel="alternate" hreflang="en-SG" href="https://www.domain.sg/" />通过上面的设置可看出为多语言网站正确设置hreflang标签的重要性。它可以让网站在SEO效果更好,并且也能让用户获得更好的体验。对于那些有跨境电商业务或海外市场有需求的企业来说,建立全球用户的多语言网站是非常必要的。做好hreflang标签设置可以让你网站在全球更好地被搜索引击和国际用户发现并且识别。
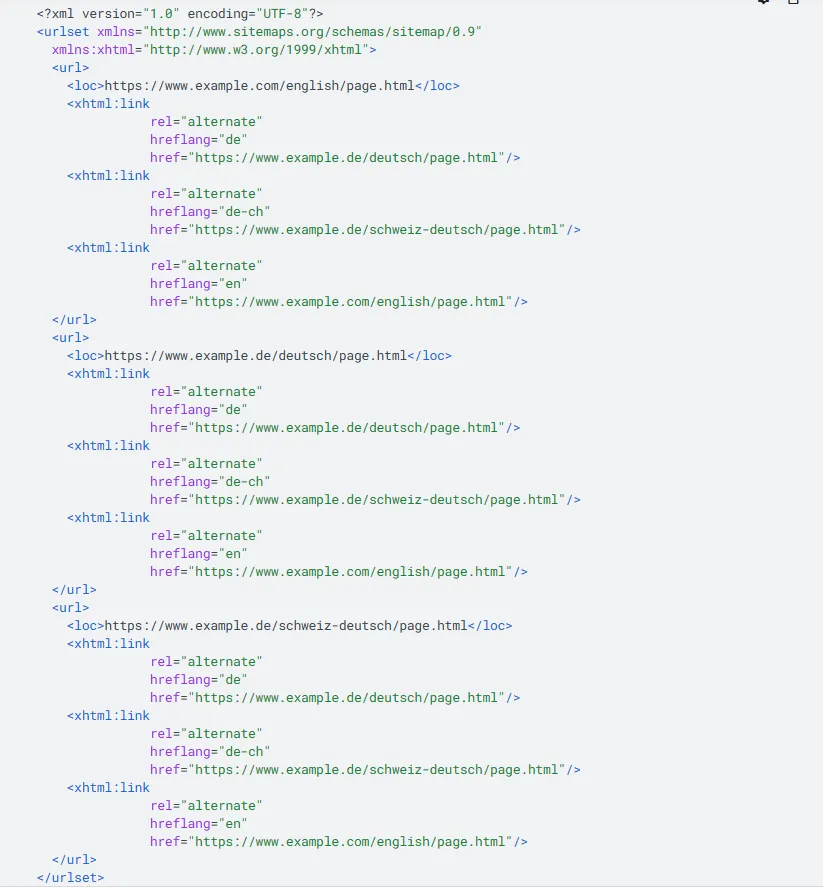
做到这一步 sitemap 的格式也不要忘记调整过来,以下是使用多语言多地区 sitemap 格式的设置。